Les plateformes de gestion du consentement (CMP) sont des éléments souvent négligés dans l’optimisation technique des sites web. mais leur choix puis leur configuration peuvent avoir un impact significatif sur la navigation et les performances globales de votre site. Alors, comment s’assurer que votre CMP contribue à une expérience fluide et conforme ? Cet article vous guide à travers les bonnes pratiques et vous explique pourquoi ces indicateurs, notamment les Google Core Web Vitals, méritent votre attention.

Pourquoi la web performance est essentielle pour vos utilisateurs et votre SEO ?
La patience est rarement de mise pour accéder à un contenu sur le web. Temps de chargement, fluidité des interactions, stabilité visuelle : chaque détail compte pour offrir une expérience utilisateur optimale et il est essentiel d'assurer un affichage rapide des contenus et une navigation fluide.
La web performance consiste à optimiser ces facteurs, en prenant en compte l’environnement technique du site (serveurs, CMS, etc.) et de ses partenaires (CMP, chat, module de paiement, etc.) que l’on nomme en anglais third-party (3P). Ces éléments doivent être soigneusement choisis et intégrés pour éviter tout impact négatif sur la performance web.
En définitive, l’impact de la web performance sur l’expérience de navigation des utilisateurs et sur les critères de référencement SEO en font un sujet essentiel pour les sites web.
La CMP est un partenaire indispensable pour la web performance
En tant que partenaire third-party, la CMP peut impacter la performance d’un site web. Dans ce contexte, elle intervient dès les premiers instants du parcours utilisateur et joue un rôle clé dans l’expérience de navigation. Mais comment concilier performance technique et respect des réglementations ?
La bannière de consentement intervient généralement au début du parcours, dès le chargement de la page, et correspond donc aux premières interactions de l’utilisateur. Son intégration au site ne doit donc provoquer aucun ralentissement.
Sur le plan technique, la CMP est l'un des premiers scripts exécutés lors du chargement de la page. Sa mission est de lancer le déclenchement des partenaires après le recueil de donnée par l’utilisateur.
C’est pour l’ensemble de ces raisons que les équipes tech d’Axeptio concentrent leurs efforts sur l’optimisation des performances de la CMP sur la base des critères Core Web Vitals de Google.
Mesurer la web performance avec les Google Core Web Vitals
Pour évaluer la performance web, Google a défini des indicateurs de référence : les Core Web Vitals. Ces critères mesurent non seulement la vitesse de chargement d’une page (LCP) mais aussi sa réactivité (INP) et sa stabilité visuelle (CLS). Comprendre ces indicateurs est essentiel pour identifier les leviers d’optimisation de la performance de votre site.

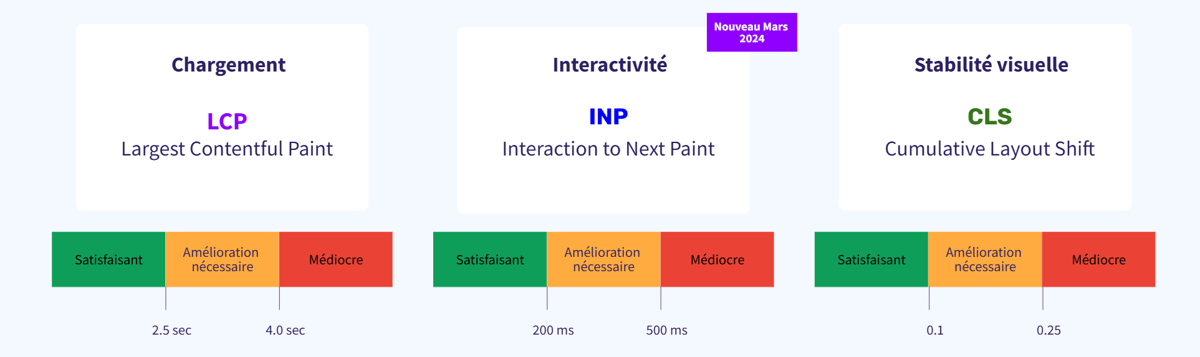
Les critères Google Core Web Vitals
- LCP (Largest Contentful Paint)
Le critère LCP correspond au temps de chargement pour l’affichage du contenu principal de la page. Selon ce critère, on considère que le temps de chargement est satisfaisant lorsqu'il est inférieur à 2,5 secondes. - INP (Interaction to Next Paint)
L’INP mesure quant à lui le temps de chargement et la réactivité d’une page à la suite d'une interaction de l’utilisateur. Ce critère fait partie des Core Web Vitals de Google depuis mars 2024, venant remplacer le critère FID (First Input Delay) jusqu’alors en place. La réaction doit être mesurée à moins de 200 ms pour être correcte. - CLS (Cumulative Layout Shift)
Le CLS est un score qui prend en compte les décalages entre les contenus qui interviennent pendant le chargement et la navigation sur la page. Pour ce critère, ce n’est donc pas un temps qui est mesuré mais un score qui se dégrade lorsque les éléments de la page changent de façon inattendue.
Les efforts d’optimisation de la CMP Axeptio
“ Nous travaillons intensivement pour optimiser nos scores, atteignant désormais des performances supérieures à la moyenne, ce qui est crucial pour le classement des sites sur les moteurs de recherche.” — CTO d’Axeptio
Vous pouvez retrouver l’interview complète sur le blog d’Optimize Matter avec l'interview du CTO d’Axeptio sur l’enjeu crucial de la web performance pour la CMP Axeptio.
L’optimisation de la performance web de la CMP Axeptio inclut la réduction du poids des scripts, l’amélioration des temps de réponse des serveurs, et l’optimisation des interactions utilisateur avec la plateforme. Ces optimisations permettent d’améliorer l’expérience et les critères Google Core Web Vitals.

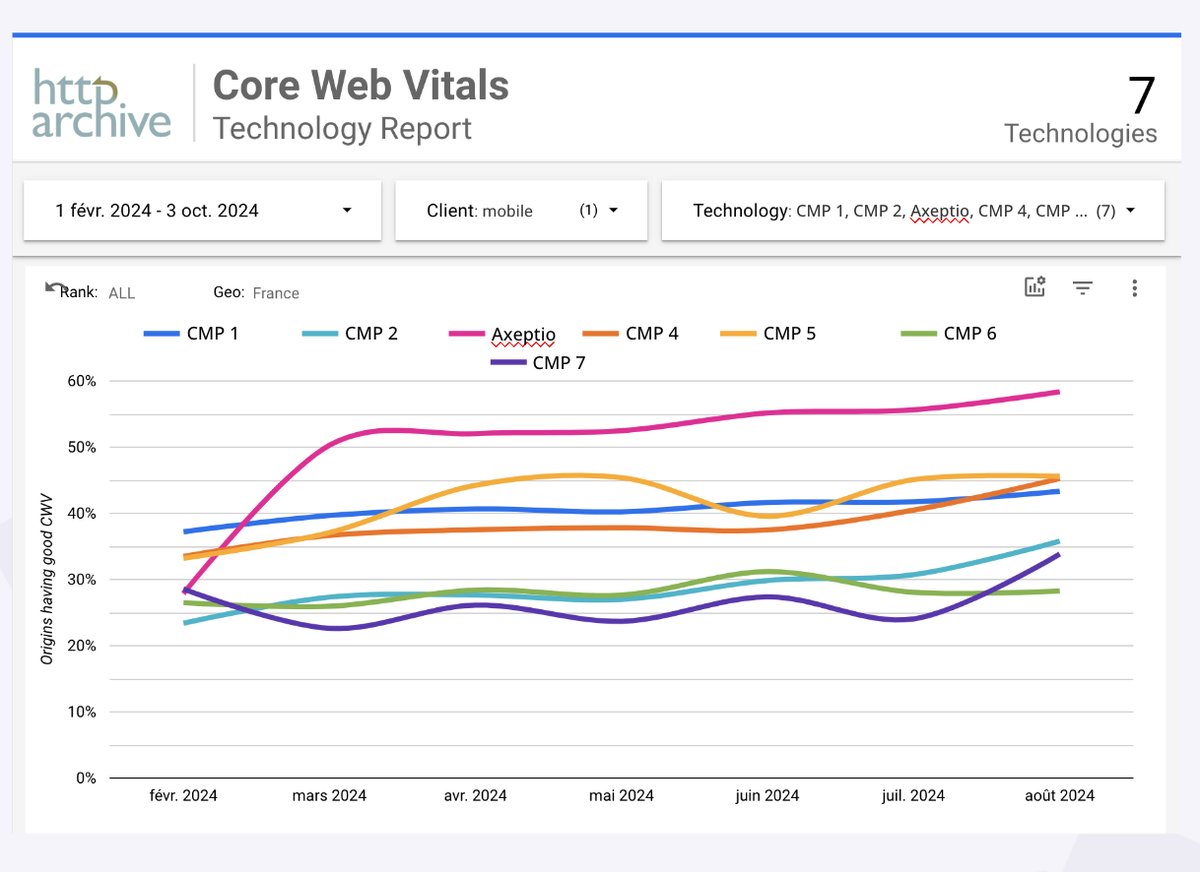
Google propose un tableau de bord sur Looker Studio qui permet de comparer les technologies. Les données qui sont utilisées proviennent de la base CrUX (Chrome User Experience) qui mesure les critères Google Core Web Vitals des utilisateurs Chrome sur ordinateur et sur mobile.
Quelques bonnes pratiques pour la configuration d’une CMP pour la web performance
Configurer une plateforme en gestion du consentement ne se limite pas à son affichage. Voici quelques conseils pour garantir qu’elle n’affecte pas les performances globales de votre site :
- Choisir un format de bannière adapté : une bannière non-invasive perturbe moins la navigation qu’un mur de consentement (consent wall). En effet, le consent wall peut apparaître en tant qu’élément le plus important à charger de la page et influer le critère LCP des Core Web Vitals.
- Paramétrer un délai ou un niveau de défilement : une bannière qui s’affiche sans perturber complètement la navigation et qui se déclenche quelque temps après l'arrivée sur la page de l’utilisateur est préférable. Avec la CMP Axeptio, il est possible de configurer un temps ou un niveau de défilement avant de déclencher le module.
- Optimiser les tags : Dans le cadre d’une configuration via un gestionnaire de tags (comme Google Tag Manager), l’optimisation de la gestion des balises peut aussi influencer la performance web. Limiter le nombre de vendors déclenchés au consentement de l’utilisateur contribuera à des meilleures performances, particulièrement dans le cadre de configuration TCF.
L’atteinte de meilleure performance est donc souvent issue de compromis : pas de recette miracle.

La CMP Axeptio et son intégration avec les sites web
Il est évident que la CMP est bien plus qu’un simple outil de conformité : elle influence directement l’expérience utilisateur et la performance web. Adopter de bonnes pratiques de configuration et suivre les indicateurs comme les Core Web Vitals permet de tirer le meilleur parti de cet outil, tout en garantissant une navigation fluide et agréable pour vos utilisateurs.
Les équipes d’Axeptio proposent régulièrement des optimisations de votre CMP pour garantir une expérience et une web performance dans les standards supérieurs du marché.
Vous pouvez aussi retrouver la conférence web performance d’Axeptio au SEO Square pour mesurer et optimiser la web performance tout en restant conforme aux législations en vigueur.
Web performance et conformité, c’est possible.
Testez Axeptio et découvrez comment améliorer vos Core Web Vitals tout en respectant la réglementation.